Seedling Mobile App
Born out of a frustration of time passing too quickly, stress levels rising, and weeks blurring into one another, Seedling introduces users to the concept of self-reflection as a tool to improve their overall wellbeing.
Role: UX Researcher, UX/UI Designer
Duration: 7 Months
Problem Statement
Generations Z and Y are more stressed than any other generation in history. Self-reflection and journaling are well researched and proven methods for reducing stress and improving mental wellbeing, yet are overlooked or avoided by the majority of this demographic.
These generations need a product that can help them understand the importance and benefits of self-reflection, and help them build a habit of self-reflection around their busy lifestyles, so that they can improve their overall wellbeing.
Use the links above to jump to sections, or scroll down to view the project
Competitive Analysis
To help understand the competitive landscape, I analysed two direct competitors in the market.
Reflectly
Reflectly uses AI to help structure and personalise their guided journalling and mood tracking app - “your personal mental health companion”.
Key takeaways from analysis:
Well-rated, with 4.4 stars from 17k reviews in Apple UK app store
Strong financial backing, having raised $4.3M in 2020
AI is major differentiator, but initial app experience doesn’t show much evidence of the value of this. This could be confusing to users or put them off if they were expecting something more complex
Initial journalling and mood tracking is simplistic and superficial. This could deter users that are looking for something more substantial and thorough that could help with their problems
Little to no education on how journalling can benefit the user. As with Jour, users might only stick with this if they already know the benefits of journalling.
Large annual fee (£45 per year) after 7-day free trial. This frustrates users that have genuine problems that journalling can solve as it is taking advantage of their position.
Jour
Jour combines tailored, guided journalling with mindfulness features to create a “therapeutic journal to change your life”.
Key takeaways from analysis:
Highly rated (4.9 stars on iOS) and has grown rapidly and organically
“Therapeutic” is key differentiator - experience is tailored based on how the user is feeling or what they want to achieve. Focus on mindfulness and beautiful UI contribute to therapeutic feel
Large annual fee (£54.99), with most features hidden behind paywall or 7-day free trial - likely to cause frustration for the user or uncertainty if it’s worthwhile
Limited advice or education on why journalling or mindfulness is beneficial. Might cause confusion for the user, or might only attract users that are already somewhat proficient.
Key Learnings
Strong competition in the area already, but opportunities for differentiation
High annual fees for the apps after free trial ends, and the free version is extremely basic. This could be a significant source of frustration for users that feel taken advantage of
Neither app address the problem that many users don’t understand the benefits of journalling - an educational element would be an interesting avenue to explore
User Research
To research and understand more about who my potential users are I undertook the following:
5 user interviews in person, all within the 18-44 target age demographic. Data was organised using affinity mapping to pull out key insights
Online survey with 13 questions that yielded 58 responses (56 of which were within the target demographic), which was used to validate the insights from the interviews
Key Research Insights
“The main reason I don't self-reflect is that I don't know how to or what to do”
Self-reflection is perceived very positively, with most understanding its basic aims and benefits. However, most also lack the practical knowledge of how to self-reflect, and appear open to being guided and educated through this barrier.
Habit building is identified as a key mental block for users
Personas
From the user interviews, I was able to identify two primary personas that would represent the app’s users.
There are several distinctions between the two, but the most important from a user flow perspective is that James is a complete novice at self-reflection, while Lydia is looking for an app to support her existing reflection habits.
These personas help to guide the progress of the project by keeping it focused on the user and not getting side-tracked.
Using the personas as the foundations, I was then able to create user journey maps for each, as well as the key user flows that would be the basis of my wireframes.
Information Architecture
A key step before beginning wireframes was to develop the information architecture.
Based off the user flows of each persona, I created an initial sitemap that I then tested with card sorting.
Card Sorting
Using OptimalSort as an online platform for card sorting, I separated all the sections of the app into cards and asked the users to do a free sort and name their groups.
On the whole, the initial architecture was validated by the results, with most users separating Courses, Journal, Quick Exercises and Account into separate groups
Habit Progress was identified as being important enough to the user to warrant being moved from the Dashboard to its own page in the primary navigation
Majority of users groups the mood graph and journal together, so this was incorporated as a feature within the Journal section
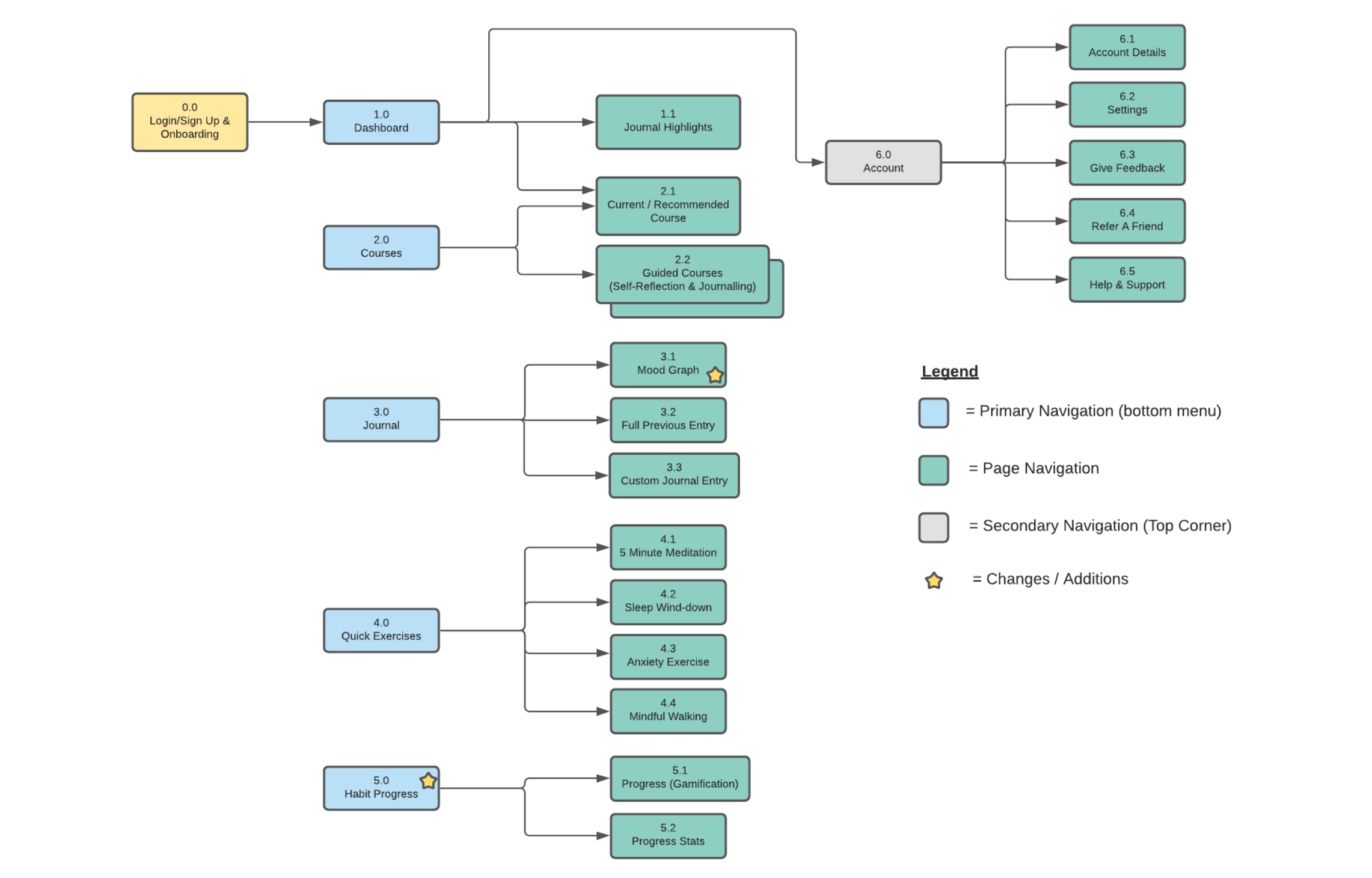
Sitemap
With the learnings from card sorting, I was able to refine the sitemap to the below.
Wireframes & Prototyping
With the user flows and information architecture in place, I entered the creation phase.
I worked through several levels of wireframes and prototypes, from very low-fidelity to mid-fidelity
Wireframe Sketches
Initial sketches laid out how the navigation would work, as well as the layout of the main pages.
Low-Fidelity Prototype
The first prototype was made using flash cards. This allowed quick brainstorming and visualisation of the key user flows and how the user would move through them.
Using a thick marker helped force me to think top-line and focus less on details - important at this stage.
Mid-Fidelity Prototypes
Mid-fidelity prototype of a course session user flow. From the dashboard, user moves through the course overview to an educational video, then mood rating and guided self-reflection.
Using Figma, I translated the low-fidelity prototype into digital prototypes. This allowed me to refine the layout and flow in much more detail and get a much clearer feel of how the app would look as a final product.
Doing this for several flows together also forced me to visualise how users would combine different flows. Off the back of this I made several improvements to buttons and CTAs, especially at the end of a flow.
User Testing
Affinity Map of user testing feedback
Methodology & Participants
Six users were recruited for the test with a range of demographics within the target audience, with ages ranging from 24-35.
Three tests were completed in person and moderated. The remaining three were conducted online via Zoom and moderated. Screen recordings were taken, with permission, to aid the information gathering.
Tasks
Users were asked to complete the following tasks, which had been framed into scenarios:
From the homepage, navigate to a new course and complete the first session.
Add a custom journal entry, without going through the course.
Navigate to the Sleep Wind Down feature and complete it as if you were going to sleep.
Following each of these tasks, users were asked a few questions to determine their perceptions of aspects such as flow, ease of use, and enjoyability.
Key Usability Learnings
Using an affinity map to organise the feedback I extracted 34 usable observations, errors, and quotes. Distilling these down further with the help of a Rainbow Chart, the three key usability learnings from the testing were:
Users did not read “coach mark” text within Progress Window when viewing the dashboard for the first time, therefore missing the key gamification aspect.
Users were confused by “Highlights” and couldn’t see what value they could bring after just starting the app.
Users misunderstood the Energy & Positivity bar graphic in the Journal
Refinements
With the feedback from user testing I was able to iterate on the design. This section details the three main changes to the design.
Issue #1: Users didn’t read the “coach mark” text in the Progress Window
Evidence: 5 out of 6 users did not read the text until prompted, and thought the illustration was just incomplete - “I didn’t even notice that text”
Suggested Change: Increase font size and clarity of coach mark. Increase contrast. It should generate interest when read.
Issue #2: Users were confused by the “Highlights” dashboard section
Evidence: All users expressed some level of confusion over the Highlights section. Statements such as “not sure what the highlights would be when I haven’t done anything yet” shows that “Highlights” is perhaps not the right wording if it will include tips and quotes.
Suggested Change: Remove Highlights title to remove confusion and add labels below each “Highlight” to show what can be found inside, e.g. Tip, Quote, or Memory. If clicked, these could be used as more detailed tips for how to use the app for new users. Add icons to add detail.
Issue #3: Users misunderstood the Energy & Positivity bar graphic
Evidence: 3 of 6 users tried to slide the dots along the bar graphic, expecting them to be interactive instead of just a visualisation of what they had already inputted. Two users pointed out that it wasn’t clear these lines corresponded to the mood wheel, partly due to the transition from elliptical to linear visualisation, but also because they hadn’t realised that it was positivity and energy that they were actually rating.
Suggested Change: Bar graphic could be replaced with a scaled-down version of the mood wheel, indicating how the user rated their mood. Alongside this, the mood adjective could be displayed, with text ch as “you rated your mood as” or similar, to indicate this was what the user has already inputted.

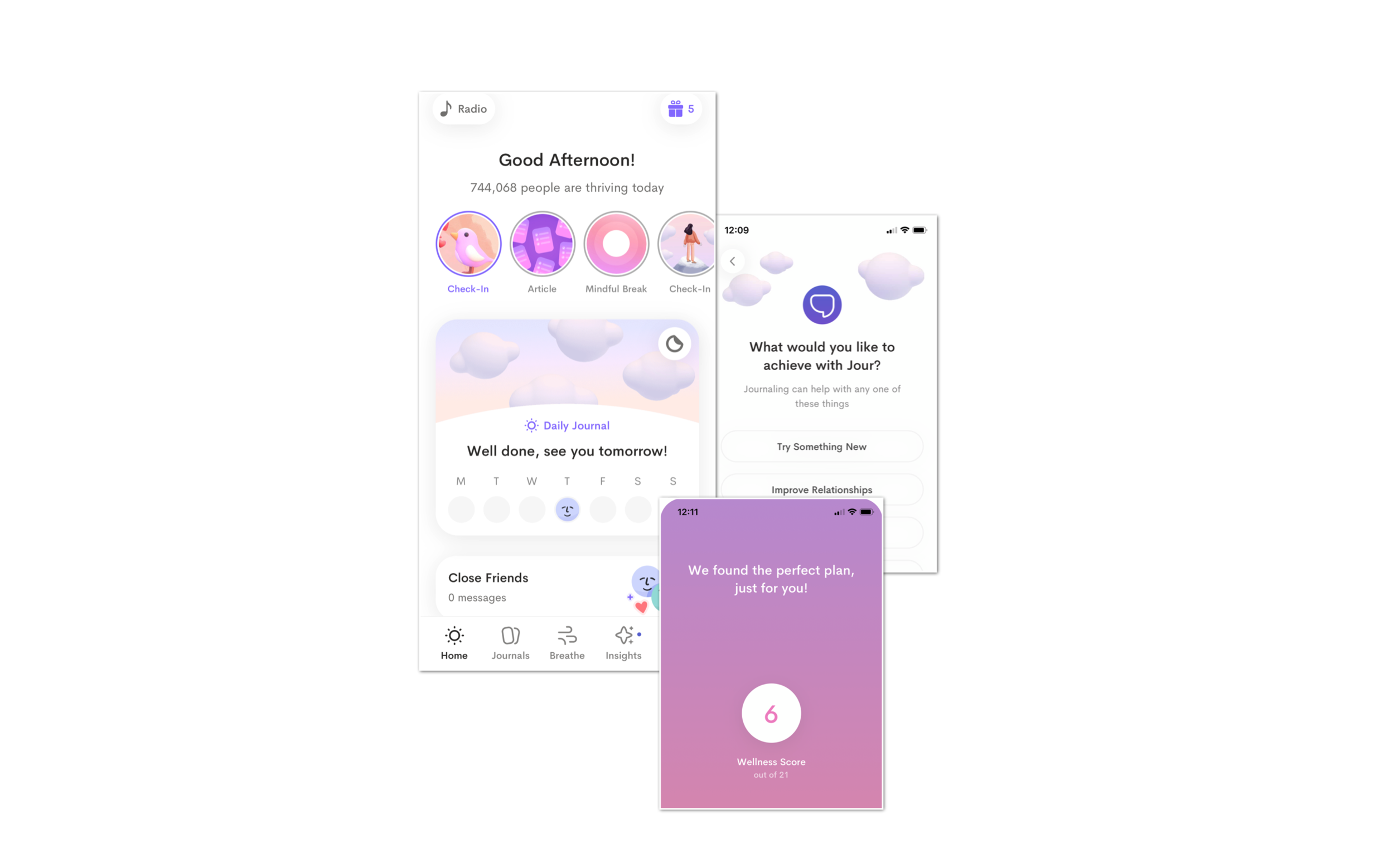
Final Design
Learning to Grow
Seedling course sessions focus on teaching the user how and why to self-reflect, which builds strong foundations to a healthy reflection habit, instead of a temporary reflective phase.
Designed for Life on the Move
Our users are busy people leading busy lives. Seedling is designed to be intuitive and easy to use in short sessions so that it can fit in around users’ schedules.
Pictured is the Mood Wheel, where users can record their mood by dragging the central dot around the circle.
Recording Progress & Staying Engaged
User research revealed that users would need all the help they could to build a new habit. It also revealed that they really valued being able to see their progress and stats. From this came the design for the Progress Garden, which gamifies their progress with the help of a growing plant, and users can also see their usage stats.
Small Details, Large Impact
Sometimes all someone needs is a quick reset, a meditation, or a good night’s sleep. Seedling’s Quick Exercises has these covered too.
Click below to view the full Figma Prototype
Personal Development
Challenges
With this being my first UX/UI design project, one of the biggest challenges I faced early on was embracing the design thinking mentality and focusing on the problem, instead of trying to create a solution first.
Secondly, there was a steep but rewarding learning curve in using Figma, particularly when creating a design system for the first time.
Learnings
“Better done than perfect” - At times my workflow slowed when bogged down in detail and regularly just getting something down helped move me forward and then improve it later.
User testing with a high-fidelity app is likely to be more insightful, as the user won’t be distracted or confused by unfinished elements.
Thanks for reading!
If you’d like to chat about my project or anything else, feel free to reach out to me on email here.