Homely - Responsive Web App
Homely is a responsive web app focused on providing users with an easy platform to search for a property to purchase.
Role: UI Designer
Duration: 2 Months
User Flows
The following user stories for a single persona were provided as part of the design criteria of this project:
“As a user…
…I want to create a profile containing all my property criteria, so that I am recommended results most relevant to me.”
…I want to be able to search and filter properties, so that I can find good matches based on my needs.”
…I want to be able to contact the right people if I am interested in viewing a property, so that I schedule a viewing.”
Using these, I was able to create the User Flow Diagram below that would serve as the structure for my wireframes.
Wireframes
Low-Fidelity Wireframes
In low fidelity, I focused on creating the overall structure of the pages and how the user would primarily move through the app to complete the various user flows.
Task Flow 1
Landing Page — Sign Up — Profile Setup — Save
Task Flow 2
Dashboard — View All — Filters — Save
Task Flow 3
Property Details — Email Agent — Fill Details — Select/Unselect Viewing — Send
Mid-Fidelity Wireframes
With the basic structure created, I then took my sketches and turned them into mid-fidelity wireframes in Figma.
The primary aims at this stage were:
developing a grid layout that could be used in conjunction with larger breakpoints in a responsive design
ensuring spacing was consistent and clear
refining layout and UX
Bringing the Project to Life
With the basic structure and foundation of the app created, it was time to develop the overall aesthetic and feel of the app.
Mood Boarding
Using 4 keywords below as inspiration (which were taken from the brief itself) I pulled together the mood board above.
Clean - the examples pictured use white space and contrast effectively to give a feeling of clean organisation.
Modern - the vibrant colour schemes in the examples, as well as the rounded corners of elements, images and icons evoke a modern feeling.
Reliable - greens and blues have been shown to give a sense of reliability - important when making a decision such as buying a house.
Comfort - as well as a modern feeling, the rounded corners of elements, icons, and the Nunito typeface are comforting and friendly, putting the user at ease.
Logo
As a challenge to myself more than anything, I wanted to create a logo for the brand. Below you can see my iterations and thought process for this.
I started out by sketching some ideas, and quickly homed in on the idea of the “H” being adapted into a house shape.
Putting these ideas into Adobe Illustrator I created an initial version of the logo (top right). There were a number of issues with this first version, including varying line weights and fills, and the letter kerning appeared slightly too large, so these were corrected in the next iteration.
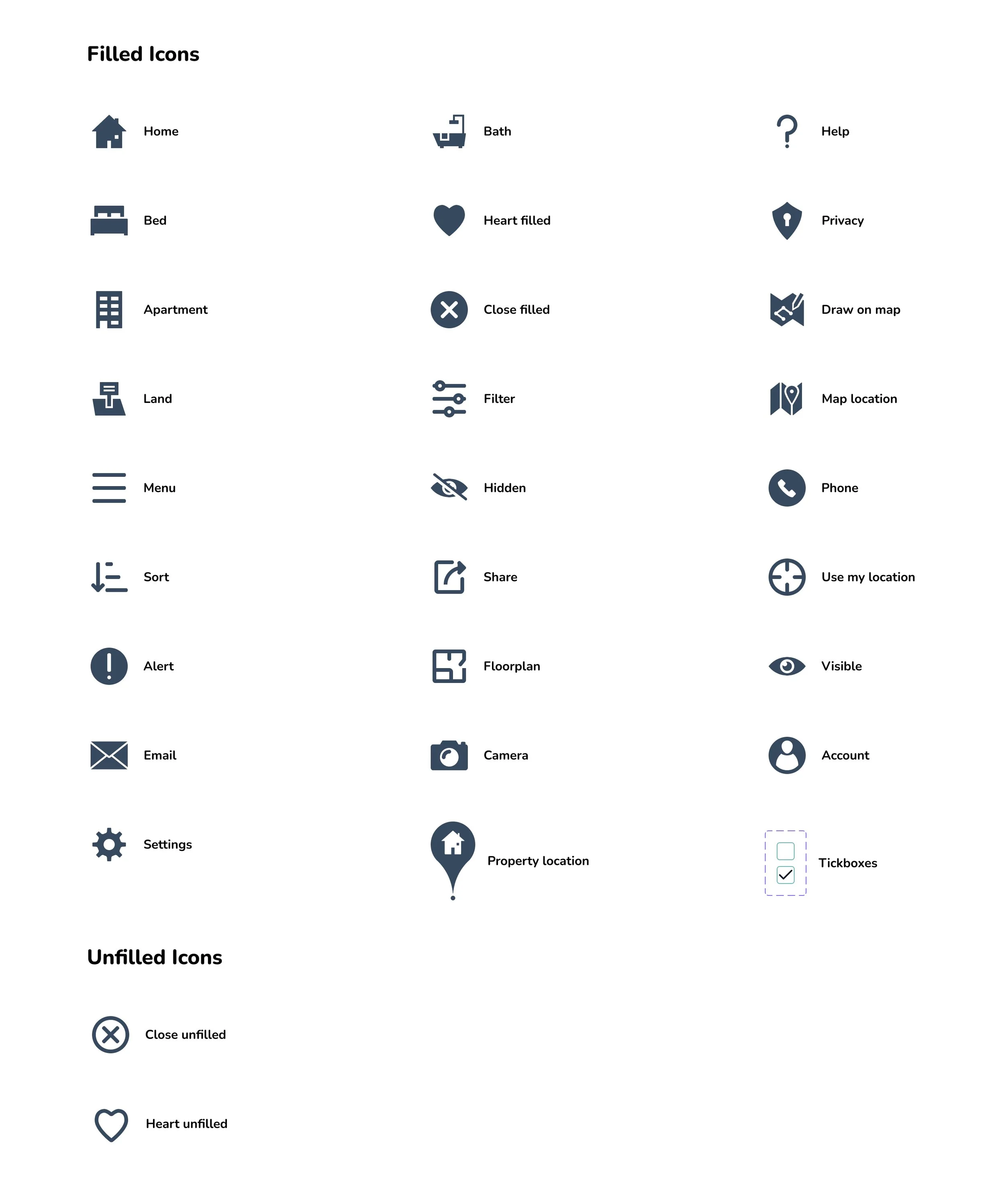
Iconography
As part of the learning experience I also wanted to create my own icon set for the project. The first iteration of these were done in Adobe Illustrator to gain some experience with that, but subsequent versions were done in Figma.
In doing so I learnt the importance of starting off with style rules, such as type (filled/outline), line width and rounding.
Style Guide
The work above, combined with more detailed work on Typography, Colour, Imagery and Elements was condensed into a Style Guide. This can be downloaded by clicking the button below.

Final Designs
Seamless Onboarding
Clean, Modern, Reliable and Comforting
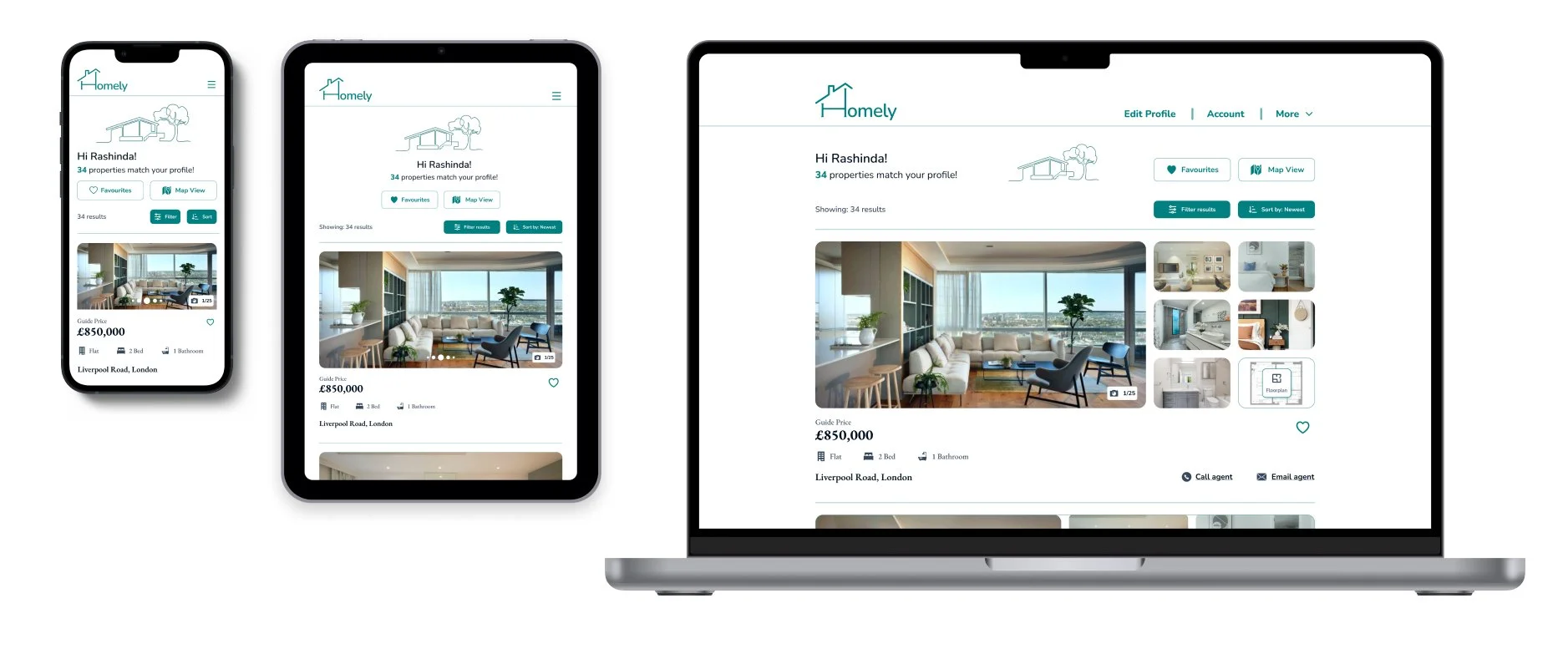
Across Multiple Devices
As this was a responsive web app project, I designed for three different breakpoints across mobile, tablet and desktop. Here, the focus was on maintaining consistency across all devices, while making use of extra space with different design patterns and layouts.
Prototype
Click below to view the full Figma mobile prototype
Learnings
I learnt a lot throughout this project, but the 3 most important learnings were:
Colour
This project was an important lesson in how to apply colour to a design. Starting from scratch, I created a full colour palette and applied that to my designs following the 60:30:10 rule. I came to learn that this rule in particular was often the explanation when a page “didn’t look right” and is something I now know to pay close attention to.
Typeface
Learning about typeface alongside this project has opened my eyes to a world of fonts that I never knew existed, and made me realise how the smallest changes to fonts can make a huge difference for a brand. Applying a combination of a serif and sans-serif typeface in this project was an important learning step for me.
Responsive Grids
Responsive webpages are extremely important to web design, and in this project I had the opportunity to test my skills designing for multiple breakpoints. I enjoyed working through the challenges that came with that, and finding ways of representing elements on different screens while maintaining consistency.
Thanks for reading!
If you’d like to chat about my project or anything else, feel free to reach out to me on email here.